
I am currently working on a major update to the Dynamic Content Gallery plugin for WordPress and, in view of the significant changes this update will bring, I thought it would be useful to outline my plans so that those who wish to give some feedback can do so before I commit to anything.
The Dynamic Content Gallery plugin for WordPress has now exceeded 100,000 downloads from the WordPress plugin repository – so I know that the user base is large and, presumably, enjoys using the plugin and finds it useful. Your feedback is, therefore, important to me.
Certainly, the plugin has evolved considerably since its first release in August 2008, when it was still very much based on the Featured Content Gallery written by Jason Schuller. Much has changed since then, especially with the introduction of many user options, more gallery methods, support for Custom Post Types, the development of a jQuery script to deal with the plugin conflicts that plagues the Mootools version, and the introduction of Auto images.
I am still committed to this development – thanks to positive feedback from a core group of enthusiastic users, and those (relatively few, given the size of the user base) generous folk who have supported its development via donations. No, I’m not in this for the money, but “time is money” and development of a free plugin will always have to take second place to paid work that puts food on my table. Donations, however small, really do help – both financially, of course, and very importantly, motivationally. Many thanks to those who have donated. Much appreciated!
Let’s look at the main changes that are coming…
Image Management
This is the most significant change and the one that may impact existing users the most.
Version 3.0 of the DCG introduced “Auto” image management, which means that the DCG automatically pulls in the first image attachment from relevant Posts/pages. Although this works fine, there are some disadvantages:
- Pulls in the first image attachment, which means that if you prefer to use the second image attachment in the Post you can’t, unless you first delete (and unattach) the first image.
- Sometimes the image attachment can be perfect for the actual Post content, but its dimensions / aspect ratio don’t work so well in the DCG, and there is no way to override the Auto image with your own choice of image.
- The same source image is used for both the DCG Main image and the carousel thumbnail. Generally speaking, this works fine. However, due to issues of aspect ratio, from time to time the cropped image may be pretty meaningless as a thumbnail. Again, there is not currently a way to get around this – other than to take care when selecting images in the first place.
In view of these shortcomings, I am completely reorganising the way the DCG pulls in images.
Image Management options
“Auto” becomes “Featured Images” (see below) and will be the default setting for new installs of the plugin. “Full URL” and “Partial URL” manual methods are retained for backwards compatibility for those existing users who don’t currently use “Auto”, although I would really like users to move away from these manual modes and adopt “Featured Images”.
In order for Featured Images to work, your theme must support WP Post Thumbnails. If it doesn’t, you can easily add this functionality via the theme’s functions.php:
add_theme_support('post-thumbnails');
In the event that WP Post Thumbnails are not supported, the existing “manual” methods remain available. There really isn’t any good reason why a user shouldn’t implement WP Post Thumbnail support. Existing “Auto” users whose theme doesn’t support WP Post Thumbnails will have to add this theme support – or use the “manual” methods. Your choice…
Featured Images
The existing “Auto” image management mode is renamed “Featured Images”, which means that the DCG will now pull in the Featured Image set for each relevant Post/page, rather than grab the first image attachment. The advantage is that you will now be able to select the exact image to be used in the DCG using the built-in WP Featured Image functionality.
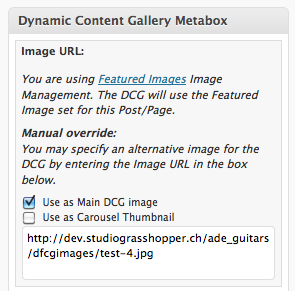
Manual Override

In order to allow the use of an alternative image to the Featured Image, a manual override field is added to the DCG Metabox.
This will enable you to specify an alternative image in case, for some reason, you really don’t want to use the Featured Image in the DCG. The manual override image URL must be entered in full URL format.
Two checkboxes in the DCG Metabox will allow you to choose whether the manual override affects either the main image or the carousel thumbnail, or both. This can be useful if, for example, you like Featured Image as the main image, but it makes a poor thumbnail, or vice versa.
By default, it will be assumed that the manual override affects both the main image and the carousel thumbnail.
To be truthful, I haven’t worked out all of this override functionality yet – but the above represents my current thinking.
Intelligent Image Resizing
The DCG will use the add_image_size() function so that a correctly sized main image and thumbnail is created whenever an image is uploaded via the Media Uploader. This will have tremendous advantages:
- Image used in the DCG will be the correct size – which has a positive impact on page load and browser render times.
- A correctly sized thumbnail (100px by 75px) will be created for every image for use in the carousel. Much better visually, and performance wise.
How add_image_size() will work
The DCG will add three image sizes:
add_image_size( 'DCG Thumb', 100, 75, true );
add_image_size( 'DCG Main', w, h, true );
add_image_size( 'DCG Main', w, h, false );
The width (w) and height (h) will be generated dynamically, and will be equal to the gallery width and height settings set in the DCG Settings > Gallery CSS tab. The DCG Thumb size will always be fixed at 100px x 75px.
Note that the DCG will create two versions of each main image – a hard cropped version, and a box resized version. My recent article on using the add_image_size() function explains the difference between the two. In some respects this may be unnecessary but, depending on the source image, sometimes hard crop will give a better result than box resize, or vice versa. By default, box resize will be used as this preserves the complete image, even if there is less control over the final dimensions of this image. (Read this article to find out why.)
As the add_image_size() function is configured dynamically, based on the gallery dimensions, in the event that you change the gallery dimensions the new add_image_size() will only take effect for future image uploads. Any existing images on your server will not be at the new dimensions, therefore you will need to regenerate the new image sizes whenever you change the gallery dimensions. The excellent Regenerate Thumbnails plugin is perfect for this and is extremely easy and safe to use.
If all of this sounds a little heavy, it isn’t really. The only time people play with the gallery dimensions is when first implementing the plugin, or when changing themes in the event the existing DCG size is no longer appropriate for the new theme. In any case, whenever the gallery dimensions are changed, you will be warned that your DCG-specific image sizes have changed and that you may need to run the Regenerate Thumbnails plugin. I shall probably build in a fallback so that the Medium size image is used if no correctly sized Featured Image exists.
Other Changes
Frankly, nothing major as far as the day to day use of the plugin is concerned, and all the additional changes will be behind the scenes. Here’s a rundown of the other main changes:
- DCG Settings page is being reworked slightly to improve the UI and quality of configuration information available to the user.
- Rewritten gallery constructor and helper functions. Now leaner, meaner and better than ever! This was actually a big job but has been badly needed for some time. Most content elements (Image, Title, Slide Pane description, Thumbnail, etc) are now abstracted into their own functions, leaving the constructor functions to deal with Post/page selection, ie the Gallery Method, and output of correct XHTML markup for the two scripts (mootools and jQuery).
- DCG Metabox restyled and UI improved.
- Version checks, Post Thumbnail support checks, and other admin-related check functions have been reorganised and streamlined.
Your Feedback required
Like what you have read? Don’t like what you have read? In either case, please either leave a comment below with your feedback. I value your feedback to help me ensure that DCG development will continue to meet users’ needs. Thanks!


I’m excited about these upcoming changes. Thanks for all your hard work. DCG is one of the best sliders available for WP. I plan on using it on more sites.
Thanks! I appreciate the nice comments. 🙂
Hi, I love using your plugin.
I’d like to know if its on the drawing board to include a feature to allow video to be displayed in the gallery?
I know this can be done with SlideDeck and AnythingSlider but I’d prefer to stick with DCG and incorporate video that can be played within the slider display rather than a “first image” reference that links to a post.
What do you think?
Russ
BTW,… in your manual/instructions it says that you can’t mix posts and pages in the slider display,.. but I have done this and it works just fine!
Russell,
Thanks for the feedback! Much appreciated. 🙂
1. Video: not on the radar, but I’ll give it some thought.
2. Yes, the instructions are out of date. You are correct, you can mix posts and Pages using the ID Method.
The usage of Featured Images is the most useful enhancement I could think of! Congratulations!
However, there is one thing bothering me in the effort to use Codestyle Localization to generate a localized po/mo set of language files for DCG. There’s a compatibility issue saying
———–
Loading Issue: Author is using load_textdomain instead of load_plugin_textdomain function. This may break behavior of WordPress, because some filters and actions won’t be executed anymore. Please contact the Author about that.
———–
The result is that any edit that I make (and click to generate the MO file) is not visible in the plugin. Please correct this if anyhow possible.
Thanks!
Aleksandar,
Thanks for your feedback.
Yes, I am aware that the localisation isn’t working properly, and I will fix this in the next release. 🙂
UPDATE:
Actually, the Codestyling plugin is reporting an error where there isn’t one.The DCG DOES use the correct function: load_plugin_textdomain, but the Codestyling plugin doesn’t detect it properly. I’ve left some comments on the plugin author’s site regarding this, but haven’t received a response yet…
However, unrelated to Codestyling, there is a bug in the DCG resulting in the paths to the translation files being configured incorrectly. Anyway, this will be fixed in the next release.
🙂
Firstly, great plugin – thanks v.much.
In the next update, could you make the CSS that appear in the Header when you use jquery into its own file please, this will help SEO amongst other things.
Cheers
+1 on this
Actually, this is not as simple as it seems, but it is on my to do list.
Hi,
I am very excited to use your dynamic content gallery for my blog but I have found myself running into an error that that I can’t quite figure out. It’s been a few days now since I downloaded the plugin and still have yet to get it activated so I search through this whole website searching for a clue. I am happy to find an option that allows me to pay you via paypal to set this up for me. Yet I can’t find the options to PM you. I am a total newbie at all this and would like you to just configure it for me. Please direct me in the right place so I can finally get the gallery on my blog.
Thank you,
Jimmy
Jimmy,
Register on the site and then go to the Forum page and send me a PM.
Hi,
I have registered and sent a PM but haven’t gotten a response. Did I send it right? Please help.
JImmy
when will the changes be coming?? I’m particularly looking forward to the auto image size bit, I am thinking about changing to your plugin from the built-in slider from Serenity by Genesis.
Elle,
Soon – but there is still a fair amount of work to do before I can release – not least the testing!
Would you be interested in beta-testing for me? If so, send a mail to ade a t studiograsshopper d o t ch and I’ll send you a dev version which you can try out on a test site.
Have done! Exciting stuff!
Elle,
Didn’t get your email. It’s ade at studiograsshopper dot ch
just saw your msg – it didn’t automatically email me – my email is elle dot billias at gmail dot com
Love the plugin. Missing the ability to use it as a widget more than once per page (different content). If that was available even in the pay version I would be the first to get it. Thanks!
Brant,
Thanks for the suggestion, and I’m glad you like the plugin. 🙂
I’ll give it some thought…
I love the plugin and am very impressed with the latest update. It’s clean and intuitive.
Sometimes I only want to have one article featured (am using the ID gallery method). And if I have a single ID and the plug doesn’t work. Can you please include a “limit” drop dropdown or allow users to be able to only enter a single ID.
please, please, please do not take away the ability to manually render DCG images. MOST of our content will be derived not from posts or pages, but from sermon archive content and events that are coming up. This flexibility is integral to our usage, and one of the main reasons I am using your plug-in.
Please and thank you.
~a
Hi Andrew,
Thanks for your comment.
Don’t worry, the existing DCG metabox system of manually assigning image URLs will not be removed. The use of Featured Images will only replace the existing “Auto” Image management option.
Your plans to upgrade the image handling are exactly what is needed – thanks! An additional “feature” I would request is some more documentation related to using DCG with some of the popular theme frameworks (e.g. Thesis).
Question: Above you say “if you prefer to use the second image attachment in the Post you can’t, unless you first delete (and unattach) the first image.” How do you “unattach” an image?
Tym,
Thanks for your comments.
1. Frameworks – good idea, but I just don’t have the time to devote to reviewing all the possible options out there. Users are welcome to post tips on the support forum and I’ll be more than happy to convert these to FAQs.
2. You can unattach an image in the Media Library. Dashboard>Media>Library, then unattach images.
Hi: I am using the lifestyles theme and want to know if any other gallery plugin is compatible – I want to have an individual gallery pages for artists and photographers.
Thanks!
Heather
Absolutely fantastic plugin, I like the flexibility and inherent “out of the box” functionality that is easy to set up. I have just finished a website that relies on this to grab images from pages and display on the home page of the website with a brief description of the product. This was so easy and beat other similar plugins off the bat.
My only suggestion would be to remove the css that is outputted in the to its own file. I think this would make it 100% go to for me for the future.
Thanks for your great work and look forward to your proposed update!
Phil,
Thanks for the feedback.
I agree – the current implementation of the CSS is not as elegant as it could be. This is something I’m working on for a future update.
What’s the status on the update? I could really use the image resizing. Thanks!
John,
Version 4.0 is in beta testing and I won’t release until I’m satisfied that existing users will have a pain-free upgrade. 🙂
I would be more than happy to send you the development version if you would like to do some testing for me.
Cheers,
Ade.
Sure thing, I’d be happy to help! Please send it to the email address I provided.
You go great work. Would like the ability to have a separate image gallery within each post/story. Independent of the home page gallery. This is a very popular feature in the NYT,CSM, and WSJ and other news websites. Maybe would need a separate plugin that would not conflict with yours.
If anyone knows of one on the market please let me know.
thank you again
I love the DCG design and function. I am a beginner and wondering if I can ask a question regarding an issue I am having with my DCG? Let me know if this is the appropriate place for questions. I am looking forward to the update.
Wonder if you could add a feature such that if no image in post if found, plugin uses a random image from a specified backup folder.
Hi Ade,
the next version could incorporate the video format?
Thank you
Hi Ade.
You need to allow the user to select multiple custom post types, not just one. As it is, it is a serious restriction.
Also, with the ID method, I’m restricted on post types. ID method should be any type of post. I currently have to use a plugin to switch the post type to a standard post, then the DCG options appear. Enter my data. Save and switch the content type again. This is not very elegant, but works for the mean time. I do hope you consider making this option more flexible.
No, you’re not restricted on post types. Just enter the relevant post ID’s in the box in the DCG Settings > Gallery Method tab.
Would be great if this would work with custom taxonomies, ie: we could select to grab from a certain category or tag from within a custom taxonomy we have created. Or what about a custom field that we could add to any particular post to have that post’s first-attached or featured image in the rotation? I’ll try to look at your code and help out, but I’m still just a student of PHP. Thanks for this!
Jeremiah,
Thanks for the comments and suggestions.
1. Custom taxonomies: you mean custom taxonomies used with normal post types?
2. first-attached vs featured. Frankly, I doubt I would implement this. Of course, if you have a patch that will do this, please share and I’ll be happy to reconsider. 🙂
Great plugin – how far are you from releasing the update?
Glad you like the plugin.
I hesitate to say “soon”, but it will be soon… 🙂
Hey there. Great plugin. Not sure if you can have more than one instance of this plugin already, but you’ve got my vote for adding this flexibility. Spoiled by Joomla’s Module management that allows you to have more than one slideshow per site, so I am hoping I’d be able to create instances of the slideshow that shows different content on different pages in the future release.
Please let me know if there is a way to do this NOW, and if not, I’ll be patient 😉
Nice work!
Hi,
Thanks for the comment.
Unfortunately (without a complete rewrite) I don’t see multi-gallery functionality being possible.
However, many people are looking for this, so I won’t rule it out completely. I just need to find the free time to look at it seriously… :-/
I am having trouble with the actual size of the Content Gallery – I understand how to re size the actual images but the box itself is smaller than the space allowed for it.
Any suggestions – I have looked for quite a while in this forum but no luck..
Any help is appreciated.
thanks
There is an error with the plugin. Assuming you want dynamic content gallery to use the ‘featured images’. If you pick an images from your wordpress media library as the image it won’t load into the gallery. You must use only the “Add media files from your computer” section in order for dynamic content gallery to recognise that an image is attached to the post.
Hi Lucas,
Are you using version 4.0 beta?
Actually, that’s expected behaviour becuase the images must be attached to a post/page. So, you have to set the Featured Image for each post.
Hi there,
does the DCG work with custom post types and their featured images?
And +1 on multiple instances of the slideshow!
Hi,
Version 4.0 beta does. The existing stable version, version 3.3.5, works with custom post types, but only their first image attachment, not the featured image.
If you would like to test it out, you can find details of version 4.0 beta here:
Dynamic Content Gallery version 4.0 beta ready for testing
Hey,
thanks so far for this great plugin!
The only thing I’m missing would be a option to randomize the order of the featured articles. I would like to show my visitiors a large variety of featured articles to explore, not always the same ones until I change them.
I would love to see this feature in the future.
Thanks!
Ade –
Thanks for the thorough update. I am curious as to why you do not charge for the plugin. Over 100,000 downloads – wow… very popular….
I am seeing more plugins where people charge for them.
I know that you are not in it for the money, but at least if you charged a minimal fee this would enable you to get some sort of remuneration for your work.
I hope that this comment is not offensive. I was just curious as to your reason for not charging.
Hi,
No offence taken!
Actually, given the work involved in developing, maintaining and supporting it, I often ask myself the same question. 🙂
You’re right, principally the DCG is something I developed for myself and then released, and was never intended to be a premium plugin.
Premium plugins bring their own headaches, not least being setting up a suitable payment/download portal and then dealing with much higher user expectations regarding support and updates. At the moment, that’s just not something I want to commit to.
Donations are always very welcome, of course. 🙂
Cheers.
Hi,
I am not a user of WordPress and I am using your DCG in standalone mode as a replacement for JD Gallery as that only uses Mootools and I want trouble free operation using jQuery, JD Gallery isn’t very good at mixing Mootools and jQuery. There is a real need for a jQuery replacement for JD Gallery and DCG does the job!!! A lot of people are shouting for such a replacement.
However, is it possible to allow … tags in the … sub-titles as currently it won’t let you, i.e. ….
Brilliant job!!
Hi,
The tags didn’t come out correct
However, is it possible to allow a../a tags in the p…/p sub-titles as currently it won’t let you, i.e. p a…/a /p.
Hi,
The tags didn’t come correct
However, is it possible to allow <a…</a tags in the <p…a>…</a</p.
Brilliant job!!
I’m testing out the new 4.0 beta. One thing I don’t see is the ability to use the category description in the slide. Did this go by the wayside?
Can a video be inserted into the DCG? If so, how?