This is the Configuration Guide for the Dynamic Content Gallery plugin for WordPress. Links to other resources for this plugin can be found in the menu in the sidebar.
Current version of the plugin is: 3.3.6
Updated! This page has been updated to reflect the impact of the new Write Post/Page DCG Metabox introduced in version 3.2. If you find any references to custom fields, ignore them! Images, manual descriptions, and external links are now handled by the Write Post/Page DCG Metabox. Use the following sections to guide you through the key configuration Settings. Click the relevant heading to toggle the content open/closed.
-
Start here
This Configuration Guide assumes that you have installed the plugin and activated it in Dashboard>Plugins. Full installation instructions are available here.
If you have upgraded from an older version
You probably don’t need to read the rest of this Guide! Your existing Settings should have been preserved during the upgrade process, therefore you can continue to use the plugin as before. Of course, if you want to take advantage of some of the new features, or get a better understanding of how the key configuration Settings work – read on!
Answer 3 key questions
Before you start the configuration, make a mental note of your answers to the following questions. Your answers to these help determine the choices you will make when configuring the plugin’s Settings page:
- Which posts or pages do I want to display in the gallery?
- How do I like to store/organise my images on my server?
- Where do I want the gallery to appear on my site?
Keep in mind your answers to these questions when working through the following sections.
Don’t panic! None of these configuration options are irreversible! In other words, don’t worry about making a wrong decision here – all of these decisions can be changed by re-configuring the DCG Settings page at any time. So, make a decision now and if, once you’ve had the plugin working for a while, you realise you would like to set it up differently, just do so.
-
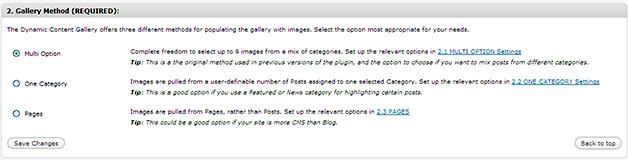
How to choose the correct options for the Gallery Method
This section is all about selecting the appropriate Gallery Method.

Screenshot: Gallery Method Settings
The plugin provides 3 Gallery Methods to populate the gallery, and the following scenarios will help you determine which of these 3 Methods is the best for you.
I want to feature my latest X number of posts from my “featured” or “blog” or some other special category
Choose the One Category Gallery Method in the Gallery Method Settings box, then select the category and the number of posts to display in the One Category settings.
I want to feature Pages rather than Posts
Choose the Pages Gallery Method and select the Pages to be displayed in the Pages settings.
I want to show posts from more than one category
Choose the Multi-Option Gallery Method and select the categories and posts to display in the Multi-Option settings.
Tip: The Multi Option method is the original method used in previous versions of the plugin, and the option to choose if you want to mix posts from different categories.
I want to show Posts and Pages
Sorry, you can’t mix Posts and Pages in the gallery.
-
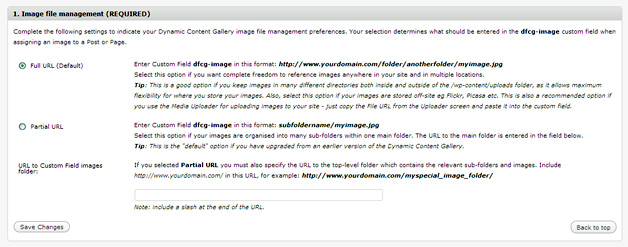
How to select appropriate Image File management preferences
The plugin’s Image File Management settings determine the form of the image URL that you must enter in the Image URL field in the Write Post/Page DCG Metabox. This section should help you select the Image File Management settings which is most appropriate to your workflow and the organisation of images on your server.
Note for Multisite users: this option isn’t available under WPMS. Always use the full URL in the Write Post/Page DCG Metabox.
The Image File Management settings box in the plugin’s Settings page gives you two options:
- Full URL
- Partial URL
together with an input field URL to Custom Field images folder which must be completed if you select the Partial URL option.
Generally speaking, my advice to new users of this plugin is to select Full URL, as it is easy to use in conjunction with the WordPress Media Uploader, which makes the process of entering the Image URL in the DCG Metabox a whole lot quicker. The Partial URL option is primarily for those who are upgrading from an earlier version of the plugin (because that’s how the earlier DCG versions were designed), or for those who organise images on their server in a non-standard (in WP terms) way.
Note for those who have upgraded from 2.2: there’s nothing stopping you moving over to the Full URL option. Of course, if you do, you will need to change your DCG Metabox Image URLs – at least for your recent posts.
The most important thing to understand about the Image File Management setting is that it determines the form of the URL you enter in the Write Post/Page DCG Metabox in your Posts or Pages. So, let’s take a closer look at what Full URL and Partial URL actually mean…
Understanding the difference between FULL and PARTIAL URL
Here are some examples to explain the difference between these two options.
Full URL
Here’s the actual URL for our example image:
http://yourdomain.com/wp-content/uploads/2009/09/myimage.jpgEnter this in the DCG Metabox Image URL field:
http://yourdomain.com/wp-content/uploads/2009/09/myimage.jpgEnter this in the URL to Custom Field images folder input box:
Leave it blank. This setting is ignored when Full URL is selected.
That’s why this Image File Management setting is called “Full URL” – because when you select this DCG Settings option, you must use the full image URL in the the DCG Metabox Image URL field.
Partial URL
Here’s the actual URL for our example image:
http://yourdomain.com/top-level-folder/sub-folder/sub-sub-folder/myimage.jpgEnter this in the DCG Metabox Image URL field:
top-level-folder/sub-folder/sub-sub-folder/myimage.jpgEnter this in the URL to Custom Field images folder input box:
http://yourdomain.com/Alternatively, you could enter it like this:
Enter this in the DCG Metabox Image URL field:
sub-folder/sub-sub-folder/myimage.jpgEnter this in the URL to Custom Field images folder input box:
http://yourdomain.com/top-level-folder/Or, you could enter it like this:
Enter this in the DCG Metabox Image URL field:
sub-sub-folder/myimage.jpgEnter this in the URL to Custom Field images folder input box:
http://yourdomain.com/top-level-folder/sub-folder/As you can see when using Partial URL, you split the actual image URL between the URL to Custom Field images folder input box and the DCG Metabox Image URL field. Obviously, this means that the part of the URL you enter in the URL to Custom Field images folder input box must be common to ALL your gallery images. You then only need to enter the relative URL to the image itself in the DCG Metabox Image URL field, relative to the URL entered in the URL to Custom Field images folder input box.
My advice to new users: select Full URL. It is easy to use in conjunction with the WordPress Media Uploader, which makes the process of entering the URL in the DCG Metabox Image URL field a whole lot quicker. This is the option I use, by the way.
-
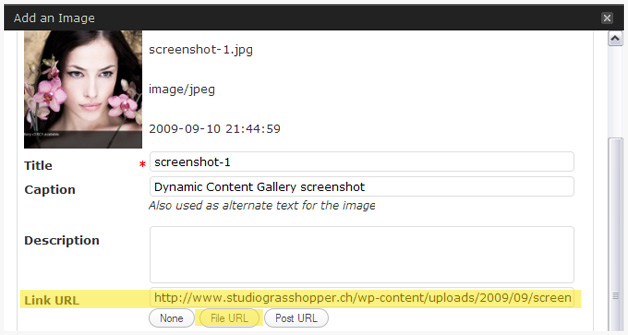
How to use the Media Uploader to get the custom field image URLs
An advantage of choosing Full URL is the ease with which the WordPress Media Uploader can be used to get the image URL for DCG Metabox Image URL field. Here’s how:

Screenshot: Using the Media Uploader to get the Full URL to the image
When you add a Post (or Page) and you want to feature it in the gallery, use the Media Uploader to load your image.
- With the Media Uploader open, browse to your chosen image on your local computer and upload it.
- When the Media Uploader has finished “crunching”, simply select and copy the “File URL” (highlighted in the screenshot), close the Uploader (without inserting the image into the Post – unless you want to, of course), and paste the File URL into the DCG Metabox Image URL field.
Simple, eh? You should notice that the URL you have pasted is the “full” URL to the image, ie it includes the http:// code and your domain name. Therefore, you can see how easy it is to use the Full URL Image File Management setting – no messing about, just a simple copy and paste. Job done.
Even if you have decided to use the Partial URL setting, there’s no reason why you can’t use the Media Uploader method for getting your URL, though you will, of course, have to edit the URL in the DCG Metabox Image URL field to remove the unwanted portion of the URL.
If you don’t use the Media Uploader
If you prefer to FTP your images rather than use the Media Uploader, the choice of Full URL or Partial URL is entirely up to you. All you need to remember is that whichever setting you choose determines what you enter in the DCG Metabox Image URL field. If you select Partial URL you must also enter a URL to the top-level folder which contains your sub-folders and images in the Image File Management settings. (Not needed if you selected Full URL).
-
How to choose the correct theme template when adding the plugin code
This section is all about placing this code – which is needed for the plugin to work – in the appropriate theme template file:
<?php dynamic_content_gallery(); ?>The choice of template file depends on (a) where you want to show the gallery on your site and (b) the structure of your theme templates. Firstly, make sure you have a basic understanding of the WordPress Template Hierarchy so that you know which template file is used by WordPress to display the various types of page (home page, category archive, single posts, etc).
Warning: Regardless of which template file you place it in, the DCG code must NOT be used within the Loop or within a loop generated by a WP_Query custom query.
How to display the DCG on the home page
Generally speaking, most people will want to display the DCG on their home page. In “magazine style” themes, the home page is often generated by home.php and, if this is the case, the answer is simple – place the code in an appropriate place in home.php.
<?php dynamic_content_gallery(); ?>For those themes that do not use a home.php template, in all likelihood your homepage is generated by index.php. However, if index.php is also used to display other pages on your site (refer to the Template Hierarchy to see in which circumstances it is used for non-homepage pages), you will need to find a way to restrict the DCG so that it only appears when the user is visiting your home page. Luckily, there are a couple of techniques we can use to deal with this…
Create a home.php
This is the simplest way. Make a copy of your existing index.php and rename the copy home.php. Add the DCG code to your new home.php file like this:
<?php dynamic_content_gallery(); ?>Use Conditional Tags in index.php
Alternatively, if for some reason you don’t want to make a home.php, add the DCG code to index.php and use Conditional Tags to display the DCG only when the home page is being viewed, like so:
<?php if( is_home() ) {
dynamic_content_gallery();
} ?>But I’m using a Static Front Page!
If you have configured your Dashboard>Settings>Reading options to use a Static Front Page for your home page, use Conditional Tags in your page.php as follows:
<php if( is_front_page() ) { dynamic_content_gallery(); } ?>But I’m using a Static Front Page based on a Page Template!
If your Page Template is only used for this Static Front Page, insert the DCG code in the appropriate place in your Static Front page’s Page Template file.
<?php dynamic_content_gallery(); ?>If this Page Template is used for your Static Front Page AND some other pages on your site, and you only want to show the DCG on your Front Page, add the DCG code to your Page Template using Conditional Tags like so:
<?php if( is_front_page() ) {
dynamic_content_gallery();
} ?>I want to display the DCG on a specific Page (not the home page)
Assuming the Page concerned uses the default page template page.php, you will have to use Conditional Tags to restrict the DCG to the specific Page, using the Page name, the Page slug or the Page ID, like so:
<?php if( is_page('pagename') ) {
dynamic_content_gallery();
} ?>
OR:
<?php if( is_page('32') ) {
dynamic_content_gallery();
} ?>If your specific Page uses a Page Template, ie not the default page.php, you will need to do one of the following:
The Page Template is only used for this specific Page
Place the DCG code directly into the Page Template:
<?php dynamic_content_gallery(); ?>The Page Template is used for more than one Page
Use Conditional tags, referencing the Page name, Page slug or Page ID, like so:
<?php if( is_page('pagename') ) {
dynamic_content_gallery();
} ?>I want to display the DCG on my archive pages
Archive pages include your category archives, tag archives, monthly archives, author archives etc. Refer to the Template Hierarchy to see which templates your theme uses for displaying the various types of archives. This isn’t an exhaustive list, but the following are typically found in most themes:
- archive.php
- category.php
- tag.php
- date.php
- etc, etc…
The DCG is designed to show off your featured content. Why bury it away on an archive page? Although it is perfectly possible to use the DCG in an archive page, I don’t recommend it from a user-experience perspective.
If you want to restrict the DCG to display only when certain posts are displayed on your archive pages, you will have to use the DCG code within suitable Conditional Tags.
-
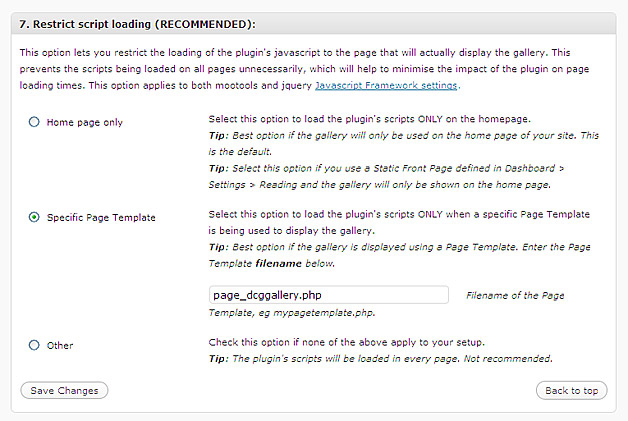
How to configure the Restrict Script loading options
The purpose of this Setting is to only load the scripts into your web page if the gallery is displayed on that web page. This has performance benefits, as it stop the scripts being loaded unnecessarily on other pages on your site which don’t display the gallery.

Settings: Restrict Scripts loading
The correct option to choose depends on the template file that contains the DCG code. If you have read through the previous section of this Guide, you should now know which template file you are using to display the DCG, and therefore can configure the Restrict Script loading Settings accordingly.
The gallery is only displayed on the home page
Choose Home page in the Restrict script loading Setting. This is probably going to be the most common usage and is the plugin’s default setting.
Use this Setting if you use home.php, or index.php with Conditional tags as described in the previous section of this Guide.
This Setting is also the correct one to use if you use a Static Front Page (regardless of whether the Static Front Page is generated by the default template or a Page Template).
The gallery is displayed on a Page which uses a Page Template
In this case, we’re talking about a Page Template which is NOT used to display a Static Front Page. Choose Specific Page Template, and enter the filename of the relevant Page Template in the box in the Restrict script loading Settings. For example, if you have placed the DCG code in a Page Template called page_blog.php, enter page_blog.php in the input box in the Restrict Scripts loading Settings.
None of the above
Choose Other in the Restrict script loading Settings.
Remember, that selecting the Other option means that the scripts are loaded on every single page on your site. (Don’t get too worked up about this though. That is exactly how the older versions of this plugin worked!)
-
How to organise your default images
A key feature of this plugin is its automatic use of default images in the event you have forgotten to enter an Image URL in the Write Post/Page DCG Metabox for one or more of your Posts/Pages. This is a useful fallback because missing images can prevent the gallery from loading properly. Therefore, it is recommended, though not compulsory, that you set up default images as described below.
Note for Multisite users: the default images option isn’t currently available under WPMS. I am, however, considering adding this capability in a future version.
The naming and location of these images on your server is important, and depends on the Gallery Method Setting you are using.
Default images – One Category and Multi Option Gallery Methods
These Gallery Methods use Posts and Categories to populate the gallery. In the event that a DCG Metabox Image URL is missing from a Post, the plugin will display a default image determined by the Category ID for that Post.
The plugin’s code assumes that:
- Default images are named xx.jpg, where xx is the Category ID.
- ALL default images are stored in one folder on your server.
Follow this tutorial:
- Create a default image for each of the Categories specified in the Multi Option Settings, or the Category specified in the One Category Settings, depending on which Gallery Method you have selected.
- The default image for each Category must be named as follows: XX.jpg, where XX is the Category ID. For example, the default image that will be displayed for a Post in Category ID=8 must be named 8.jpg.
- Once you have created your default images, one for each category, and named them as per these instructions, create a folder in your wp-content/uploads/ directory called, for example, dfcgimages.
- Upload ALL the default images to this wp-content/uploads/dfcgimages folder.
- Go to the DCG Settings Page and locate the Multi Option Settings or One Category Settings (depending on which Gallery Method you are using), and enter the full URL to your default images folder in the URL to default “Category” images folder input box. In this example it will be: http://youdomain.com/wp-content/uploads/dfcgimages/
Warning: Default images must be JPEG files with a file extension of .jpg (all lowercase). Any other file type, or the use of .JPG extension, will result in the plugin being unable to find the default images.
You can name your default images folder anything you like – you don’t have to name it dfcgimages. The important points to remember are that (1) the full URL to this folder must be entered in the URL to default “Category” images folder input box and (2) all your default images must be in located in this one folder.
Your site is more CMS than Blog? A number of users of the DCG who use the Multi Option Gallery Method ONLY use default images and never use dfcg-image Custom Field images. This could be an interesting alternative way of using the plugin for those who can’t be bothered, or don’t want to, create a dfcg-image Custom Field every time they create a Post.
Default images – Pages Gallery Method
These Gallery Method uses Pages to populate the gallery. In the event that the DCG Metabox Image URL is missing from a Page, the plugin will display a default image instead.
In contrast to the naming and location rules for the default images used by the Multi Option and One Category Gallery Methods, the Pages Gallery Method only requires ONE default image, named as you choose – and you have complete freedom to store it anywhere on your server.
- Create a default image (it can be any recognised MIME-type, eg JPEG, GIF, PNG etc), and name it as you wish.
- Upload the default image to somewhere on your server (within the wp-content folder is a good idea).
- Go to the DCG Settings Page and locate the Pages Settings, and enter the full URL to your default image in the Specify a default image input box. For example: http://www.yourdomain.com/somefolder/anotherfolder/mydefaultimage.jpg
Note that the DCG Settings Page will show a Reminder message if you haven’t entered anything in the URL to default “Category” images folder or Specify a default image input boxes (depending on the Gallery Method you are using). You can safely ignore this message, should you wish. However, it means you are not taking full advantage of the plugin’s features.
-
How to link gallery images to external URLs
By default, each image in the gallery is automatically linked to its Post or Page. However, if you wish to link a gallery image to a different resource, eg another page on your site or an external site, enter the link in the External Link field in the DCG Metabox in the relevant Posts or Pages.
-
How to change the order of gallery images when using the Pages Method
Since version 3.2 you can now specifiy the order of gallery images when using the Pages Method of populating the gallery.
Open up the relevant Page (Write Page screen) and enter a number in the Sort Order field in the DCG Metabox. This works in much the same way as WordPress lets you change the order of Pages in menus.
-
Resources and further reading
The plugin’s detailed documentation can be found on the Dynamic Content Gallery Documentation page.
For troubleshooting and other tips, refer to the Dynamic Content Gallery v3 FAQ.
For help understanding the plugin’s error messages, refer to the Dynamic Content Gallery Error Messages.
If you have read the above resources and still can’t resolve your issue, post a question in the Support Forum.