
I don’t know about you, but I have always found it frustrating that new image sizes added via the add_image_size() function do not get listed automatically in the Media Uploader after an image has been uploaded, so that one can easily insert one of these sizes into the post.
Although there are some plugins out there which add this functionality, the WordPress core code hasn’t – until WordPress 3.3 (still in beta at time of writing) – made it easy to do so, either.
However, thanks to the new image_size_names_choose filter added to the image_size_input_fields() function in wp-admin/includes/media.php, adding additional image sizes to the Media Uploader is now very easy.
This code works in WordPress 3.5+ but, of course, the WP 3.5 media uploader uses a dropdown select box instead of the radio buttons shown in the WP 3.3 screenshots below.
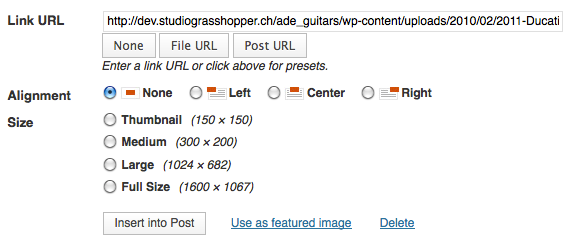
Read on to find out how to go from this:

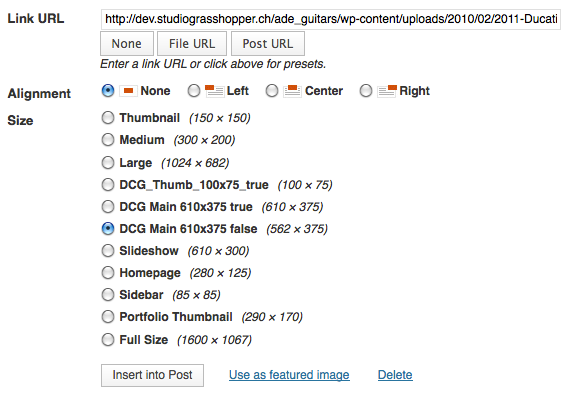
To this:

The code…
As mentioned earlier, we can use the new image_size_names_choose filter to access the array which contains the default image sizes, and add the additional image sizes to it.
Add this code to your theme’s functions.php file:
/**
* Filter callback to add image sizes to Media Uploader
*
* WP 3.3 beta adds a new filter 'image_size_names_choose' to
* the list of image sizes which are displayed in the Media Uploader
* after an image has been uploaded.
*
* See image_size_input_fields() in wp-admin/includes/media.php
*
* Tested with WP 3.3 beta 1
*
* @uses get_intermediate_image_sizes()
*
* @param $sizes, array of default image sizes (associative array)
* @return $new_sizes, array of all image sizes (associative array)
* @author Ade Walker http://www.studiograsshopper.ch
*/
function sgr_display_image_size_names_muploader( $sizes ) {
$new_sizes = array();
$added_sizes = get_intermediate_image_sizes();
// $added_sizes is an indexed array, therefore need to convert it
// to associative array, using $value for $key and $value
foreach( $added_sizes as $key => $value) {
$new_sizes[$value] = $value;
}
// This preserves the labels in $sizes, and merges the two arrays
$new_sizes = array_merge( $new_sizes, $sizes );
return $new_sizes;
}
add_filter('image_size_names_choose', 'sgr_display_image_size_names_muploader', 11, 1);
Some info which may be useful…
- Line 18: The parameter $sizes which is passed to the function is an array containing the default image sizes:
array( 'thumbnail' => __('Thumbnail'), 'medium' => __('Medium'), 'large' => __('Large'), 'full' => __('Full Size') );Note that this is an associative array.
- Line 22: The get_intermediate_image_sizes() function is used to get a list of all image sizes which have been registered by add_image_size() functions in the WordPress install, whether by the theme or by plugins. The list includes the default image sizes (except for ‘Full’) and is in the form of an indexed array, and will look something like this, for example :
'0' => 'thumbnail', '1' => 'medium', '2' => 'large', '3' => 'special-added-image-size', '4' => 'some-other-added-image-size', etc
- Line 26: The foreach loop iterates over the $added_sizes array and creates a new associative array called $new_sizes, which is then merged with the original $sizes array to produce the final output.
Hope you found this useful!
Related articles:
- Wordpress Featured Images - add_image_size() resizing and cropping demo
- Remove WordPress default media image sizes
- WordPress - List all image sizes in Media Uploader


Cheers for this post, wordpress is a pain the way it handles images??
Another great post that is VERY useful. I am finding WP to be flexible and easy to use and articles like this that are clear and easy to follow. I am new to PHP, so this kind of thing is huge! Thanks again!
Thank you for taking the time to write this… very helpful for me. Much appreciated.
Such a big help!
Hello.
This is a great article.
Thank you.
I have a question that I think will have a simple solution – although I cannot figure it out.
I have added multiple new sizes for the featured image using add_image_size().
These new sizes now appear for me to choose in the Media Uploader.
I would like to call the different Featured Image size to be shown on my home page using .
How do I make it work so that the size I choose in the Media Uploader is output on my homepage?
Thank you for your help. I really need it!
Takashi
*** correct sentence below…
I would like to call the different Featured Image size to be shown on my home page using .
Oh no.
Sorry.
The code is not showing.
I meant to say using the_post_thumbnail
hi Ade,
Thanks for this… something that is so obvious, but not (yet?) in core.
Had seen it before and thanks to a rainy day now tested it and found it to be working perfectly.
Thanks for the nice work in the Genesis forums as well…
Hi,
Thanks! Glad you found it useful.
I agree, I think listing all image sizes should be something that core takes care of. I recall seeing discussion about more big changes to Media in 3.4, but I think this is more likely to be 3.5 now.
Cheers!
Wow, I actually thought that adding the addt’l images sizes through the functions.php would automagically add the new image sizes to all the UI. Thanks for sharing. Is there any reason why an added image size is incorrectly showing (in parentheses to right of new image name) the actual size? BTW, is placed in a post or whatever the image size is correct It’s just that it displays incorrectly in the media UI.
Not sure I quite follow you. Are you saying that the dropdown in the Media screen shows the full size of the image against each image size name, rather than the size of that version of the image?
This no longer works with the new media uploader in WordPress 3.5. Any chance of getting updated code so we can get this working again? I’d love to use this, exactly what I’ve been looking for.
Is the $sizes array something that is already defined by WordPress, or does that need to be added too?
Puzzled…
The above code works fine for me in WP 3.5+.
NVM, a couple more search results down, someone else had done something very similar and also made it into a plugin (along with image taxonomies). They have updated the plugin for 3.5.
KC Media Enhancements
Hi, Thanks for sharing this exciting possibility, but as a WP novice I’ve been unable to see the new image option listed when I go to add a new image to a post, I only see the default image sizes. I added the code below to my functions.php file and regenerated the images, and confirmed that they have been generated. Please tell me what I need to correct in the code below to make this work. I’m using WP 3.5.1 Thanks so much.
$value) {
$new_sizes[$value] = $value;
}
// This preserves the labels in $sizes, and merges the two arrays
$new_sizes = array_merge( $new_sizes, $sizes );
return $new_sizes;
}
add_filter(‘image_size_names_choose’, ‘sgr_display_image_size_names_muploader’, 11, 1);
?>
Hi,
Looks like you didn’t use the <code> tags when you posted the code in the comment above, so I’m not sure what code you’ve used exactly.
Did you use all of the code as shown in the big code block in the article?
Code removed at commentor’s request.
Code removed at commentor’s request.
Hi Ade, I updated my parent theme yesterday, and regenerated all the thumbnails. While testing something else I noticed that I now have an abundance of thumbnail sizes that are generated for the theme are now available in the Media Uploader. Your code has given me a much wider range of image size options for my posts and pages. Truly mind blowing. Thank you so much.
Feel free to delete my previous requests for help.Best,
Corl
Hi Corl,
Great it’s working fine. Yes, I agree, this is really useful and I have the same setup here at Studiograsshopper.
Hi Ade, Your code works great, but I noticed that my custom
add_image_size( 'Medium Large', 640, 640, false );the images that are being generated, simply aren’t showing up as one of the choices in the Media Uploader.
I posted my code two comments back.
Thanks for you help,
Corl
Corl,
Is the add_image_size for Medium Large in the main body of your functions.php?
Go to a Post, select Add Media, choose an existing image and see if the Medium Large appears in the dropdown. If it doesn’t, get the filename and location of the original full size image (from the Media dialogue box) and then use FTP to see if the filename-640×640.jpg image exists in that folder. Bear in mind that because you have set hard crop to FALSE in your function, the image dimensions added to the filename may not be “-640×640”, depending on the aspect ratio of the original image. Take a look at my Sizing and Cropping Demo to learn why.
If you can’t see a filename-640×640.jpg or filename-Yx640.jpg or filename-640xY.jpg (where X and Y are some other number), re-run Regenerate Thumbnails for that particular full size image. You can do that from within the Media Library page to save you having to Regenerate all your image sizes for all images.
Make sense?
Ade,
I finally got it all to work with your help and some careful observation. When regenerating the thumbnails I noticed that while the 640 images were there (dated a week ago), but they were not regenerating like the other images. Looking at your other article I noticed that at no point did you have them wrapped in a function like I had first learned how to add custom image sizes in WordPress.
function my_theme_setup() {// Add new image sizeadd_image_size( 'Medium Large', 640, 640, false );}Once I removed the function wrap like this…
add_image_size( 'Medium Large', 640, 640, false );…the 640 image size now regenerated, and it was also available in the Media Uploader ready to be used in any post!
Thank you so much for your help and patience.
Corl
Corl,
Glad it’s working ok now!
Actually, I was wondering what your function was hooked to…
It’s ok to do that (ie use add_image_size() within a function) but you must hook that function to an action such as “init” or “after_setup_theme”.
Cheers!
I just wanted to say thank you! This is WONDERFUL!
Cheers! Appreciate the feedback. 🙂
Hello,
After uploading you intial code, I have not been able to get any additional image sizes to show up in add media. In the edit media thumbnail Settings box I only have options:
– All image sizes
– Thumbnail
– All sizes except thumbnail
With older methods you would ahve to define the name to show in WP add media, is this still needed and where does it go in relation to your code?
'new-thumb' => 'New Thumb',
Also I don’t see where to apply the custom image code?
add_image_size( new-thumb', 600, 400, true );
in functions.php?
Thanks for your help in advance 🙂
Hi,
The add_image_size code can go anywhere in functions.php.
Note that the screenshots in my article are pre-WP 3.5 and that the list of image sizes is now a dropdown box, not a list of radio buttons, in WP 3.5.
Also, bear in mind that if your theme sets $content_width, any image size larger than the value of $content_width will not appear in the media uploader.
PS: When I get time I’ll update this article to reflect the WP 3.5 UI changes.
Ade!
What a great and very useful piece of code this is.
THANK YOU!
Cheers,
Gil
You’re welcome! Glad it was useful. 🙂
it stoped to work with wordpress 3.6+
Works fine for me. Telling me it doesn’t work is of no use – give me some details!
There is a plugin that does that:
There is a plugin that does that:
And the difference bewteen the plugin and this code is what, exactly? Nothing. Choose whatever route you prefer. 🙂
Works for me in 3.7.1 no problems except one slightly odd bug. When it lists the sizes of the images they are wrong. The list of names is right, but the sizes themselves are wrong in the dropdown.
For example I have a size called ‘fullwidth’ with a dimension of 940 wide and auto height. But when I see the size in the Media Manager for ‘fullwidth’ it says 680 x 520. When I add the image into the post the filename shows the right file is being called but the width and height attributes are set to 680 x 520.
Any idea what could be causing this?
It could be that your theme is setting the global $content_width variable (take a peek at functions.php to see if this is the case). If so, this variable overrides the theoretical dimensions set in your add_image_size() and limits the generated image width to whatever the value of $content_width is. The idea of $content_width is to ensure that an uploaded image will never break-out of the content area it is displayed in on the front end.
Personally, I think $content_width is a pain – especially if one has gone to the trouble of defining custom image sizes and, presumably, is therefore capable of ensuring that image sizes are appropriate.
Fix?
Either re-define $content_width by finding where its value is set in functions.php and changing it, or use something more sophisticated like this.